Do you want to add a PDF viewer in WordPress? By default, WordPress displays PDF files as links. Users can view the PDF by downloading it or opening it a new window. But what if you wanted to embed a PDF in your blog post? In this article, we will show you how to add a PDF viewer in WordPress.

Why and When You Need a PDF Viewer in WordPress?
WordPress does not embed PDF files into blog posts like it does with audio and video embeds. It just adds the file as a downloadable link.
This means that users will have to go away from your page to view the PDF file. Many of these users don't come back to your site, and this reduces your site's pageviews as well as user-engagement.
One way to deal with is to offer PDF files as content upgrades. This way, you can ask users to join your email list to get the bonus content.
However if you just want users to view PDF files without leaving your website, then you will need to add a PDF viewer in your WordPress site.
A PDF Viewer will embed the PDF right into your WordPress posts and pages. Users will be able to view, read, download, and even print the PDF file without leaving your site.
Installing and Setting up a PDF Viewer in WordPress
First thing you need to do is install and activate the PDF Viewer plugin. Upon activation, you need to visit Settings » PDF Viewer to configure the plugin settings.

PDF Viewer plugin allows you to control the height and width of the PDF viewer. You can change this if you feel that PDF viewer container is too wide or narrow on your site.
You can also disable support for older versions of Internet Explorer. By default, the plugin will not show the PDF viewer to users with Internet Explorer 9 or below. Instead, those users will see a download link. You can modify the message users with old browsers will see.
Don't forget to click on the save changes button to store your settings.
Embedding PDF Files with PDF Viewer in WordPress
Adding PDF files in your blog post is quite simple. First you need to upload a PDF file using the media uploader. You can do this by creating a new post or edit an existing one, and then click on the ‘Add Media' button above the post editor.

After uploading your file, you can copy its URL directly from the media uploader.

Next, you need to add this URL wrapped between [pdfviewer] [/pdfviewer] shortcode. Like this:
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer]
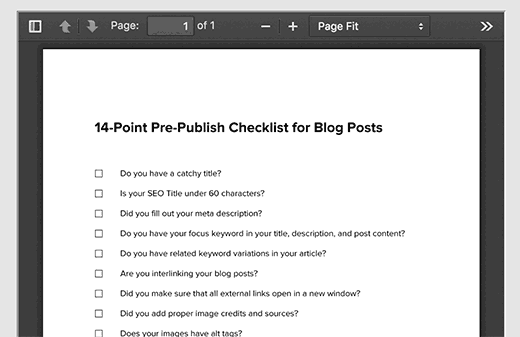
This is how the PDF Viewer will display your file in your WordPress post.

You can add height and width parameters to the shortcode as well. This is particularly helpful if you want to override the default height and width defined in plugin settings.
The PDF Viewer uses Mozilla's PDF.js script to display PDF files. It renders PDF files beautifully with the standard set of tools to scroll, search, jump between pages, print, and download PDF files.
We hope this article helped you add a PDF Viewer in WordPress. You may also want to take a look at our guide on how to restrict content to registered users in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a PDF Viewer in WordPress appeared first on WPBeginner.
No comments:
Post a Comment