Do you want to add a hyperlink in WordPress? Recently, one of our users asked us how to add a link in WordPress. In this beginner's guide, we will show you how to add a link in WordPress posts, pages, text widgets, navigation menus, and more.
Since this is a very long and detailed tutorial, please use the navigation below to get to the appropriate section:
- How to Add a Link in WordPress Posts and Pages
- How to Add a Link in WordPress Text Widgets
- How to Add a Link in WordPress Navigation Menus
- How to Add Title and NoFollow to Links
- How to Create a Button Link in WordPress
- How to Add Link Cards in WordPress
- How to Add Affiliate Links in WordPress
- How to Add External Link Icon in WordPress
How to Add Links in WordPress Posts and Pages
WordPress comes with a user friendly post editor called the Visual Editor.
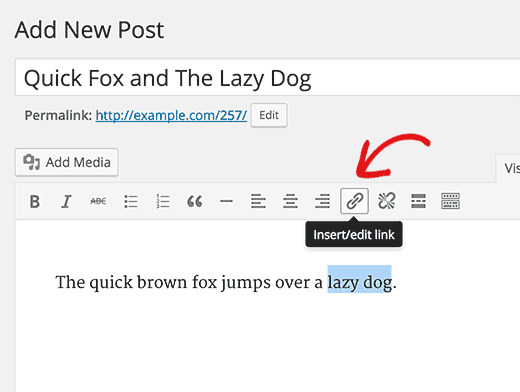
You can see the visual editor by going to Posts » Add New or by editing an existing post or page.
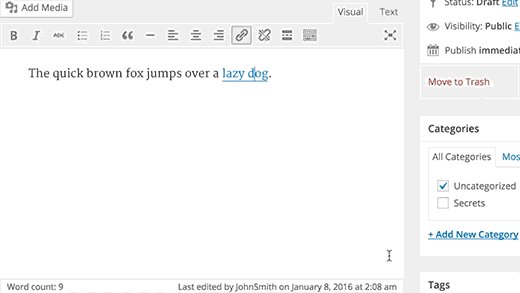
To create a link, you need to click on the Link button in the visual editor.

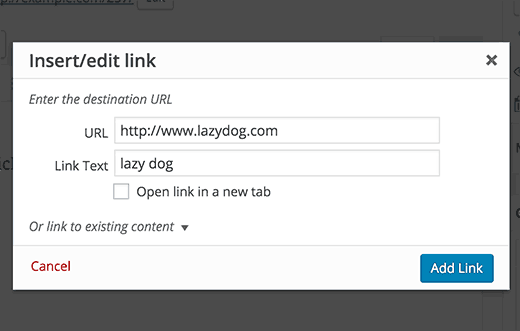
When you click on the insert link button, it will bring up a popup window. In the URL field, you will enter the actual hyperlink, and in the link text field you will add the text that will be linked.

You also have the option to check the box next to ‘Open link in a new tab' option. This will open the link in a new browser tab. It's recommended that you use this option if you are linking to an external site.
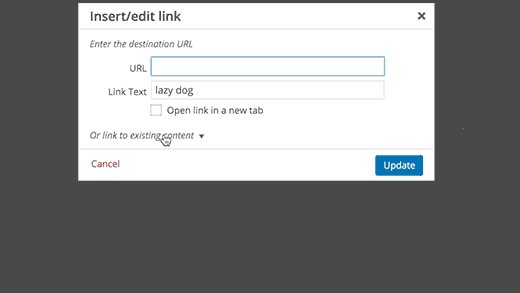
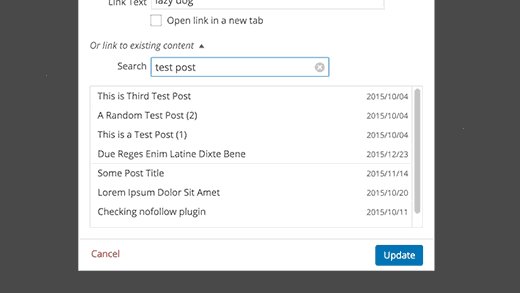
WordPress also allows you to quickly link to posts and pages that you have published on your own website by using the content search feature.
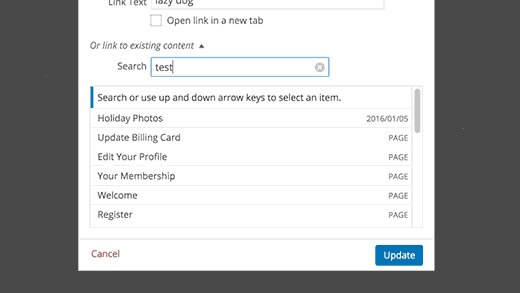
Simply click on ‘Or link to existing content' option and WordPress will show you recent content and a search field.
You can search for a post or scroll down to find it from the list. You need to click on the post title to select it and then click on Add or Update Link button.

Take a look at our 14 tips for mastering the WordPress visual editor to learn more.
How to Add Links in WordPress Text Widgets
WordPress allows you to add Widgets to your site's sidebar or other widget ready areas.
Most of these widgets are automated and do not have many options. For example, the recent posts widget will automatically show links to your recent posts.
If you want to add some custom text with links in your sidebar, then you can use the Text Widget.
Text widget allows you to add text and basic HTML inside it.
There are two ways you can add a link into a text widget. First method requires you to write some very basic HTML.
Method 1: Adding a Link in HTML
Creating a link in HTML is very simple. Take a look at the following example.
It will now show WPBeginner linked to wpbeginner.com.
The href tag is where you add the URL. Make sure to add http:// before the domain.
In between the anchor tags, you can add any text that you want to link, in our example WPBeginner.
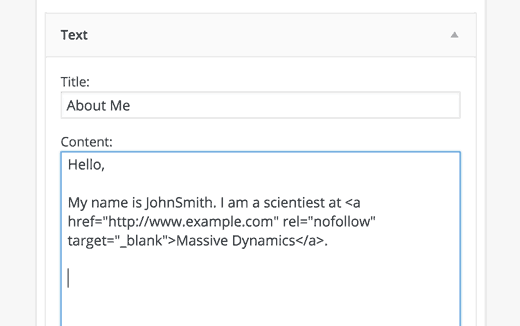
Here is a screenshot of a text widget with an HTML link inside it.

Method 2: Using a Plugin
If you don't want to write HTML, then you can enable visual editor for your text widgets.
You would need to install and activate the Black Studio TinyMCE Widget plugin. If you need help installing a WordPress plugin, then follow our step by step guide to install a WordPress plugin.
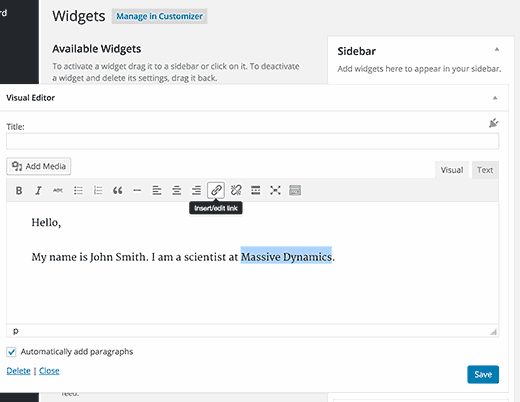
Upon activation, simply go to Appearance » Widgets page. You will notice a new widget titled ‘Visual Editor' under available widgets.
Drag and drop this widget to a sidebar where you want to add your custom text and links. The widget will expand to show a text area with the same Visual Editor as your WordPress posts and pages.

You can now add links and format your text just like you would do in the post editor.
How to Add Links in WordPress Navigation Menus
Do you want to add links in your site's navigation menu? WordPress comes with an intuitive menu editor which allows you to create and manage navigation menus on your WordPress site.
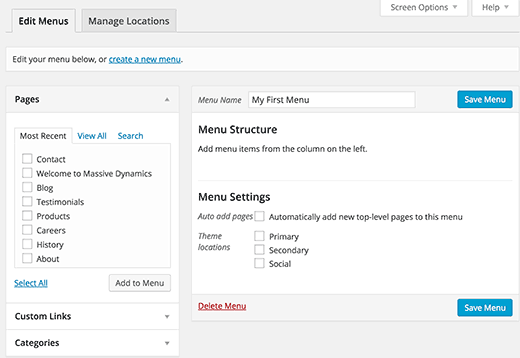
Simply go to Appearance » Menus page. If you don't have a navigation menu setup, then you can create one by entering a menu name.

If you already have navigation menus set up, then you can add, edit, or delete links from it.
Take a look at our beginner's guide on how to add navigation menus in WordPress.
How to Add Title and Nofollow in WordPress Links
Many experts recommend adding a nofollow tag with links pointing to external websites. It improves your SEO score and protects your site's link juice.
Here is how you can add title and nofollow options to insert link popup in WordPress.
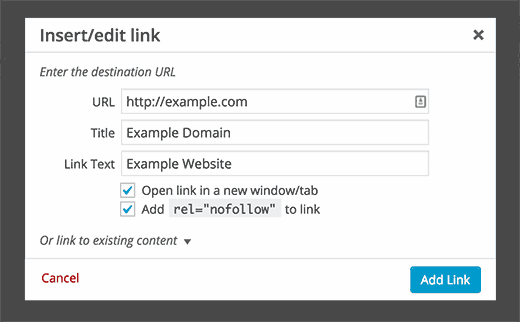
Simply install and activate the Title and Nofollow for Links plugin. Upon activation, the plugin will add title and nofollow options to insert link popup.
Next time you add a link, you will see an insert link popup like this:

Take a look at our guide on how to add title and nofollow to insert link popup in WordPress for more information.
How to Add Link Buttons in WordPress
Want to add a button to your WordPress posts or pages? There are many ways you can do this. You can write your own HTML and CSS for your buttons, or you can try a plugin.
The problem with most plugins is that they want you to use shortcodes to add buttons and links. Adding different parameters to a shortcode is very much like writing HTML.
We have a better solution.
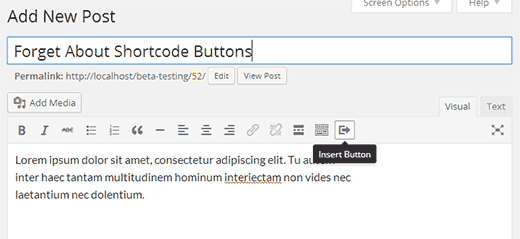
Simply install and activate Forget About Shortcode Buttons plugin. Upon activation, create a new post or edit an existing one.
You will notice a new button in the visual editor menu to insert buttons into your post or page.

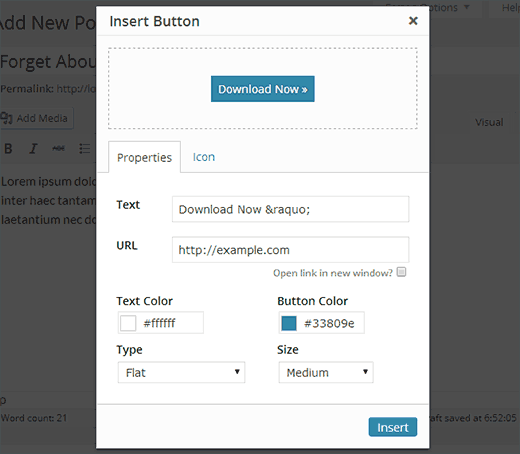
Clicking on the button will bring up a popup where you can customize your button, choose colors, borders, add text, and links while seeing a live preview.

For more information and details take a look at our guide on how to add buttons in WordPress without using shortcodes.
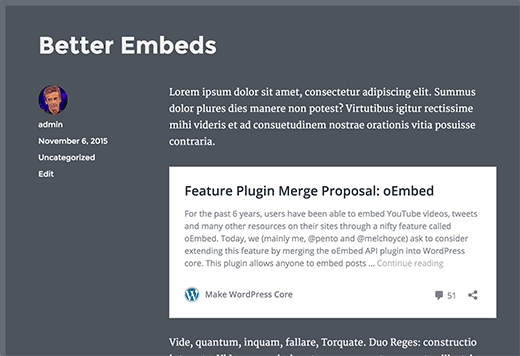
How to Add Link Content Cards in WordPress
Have you noticed how Twitter and Facebook automatically display thumbnail images for the links you share? You can make your WordPress site do the same.
WordPress can automatically embed links as content cards for other WordPress powered sites. This functionality was added in WordPress 4.4.
Simply paste a link in the post editor and if the URL is from a WordPress site, then WordPress will automatically embed it.

But if you don't like WordPress's implementation of content cards, then you can try Content Cards plugin.
It allows you to whitelist this feature for select few sites, and it uses the Facebook open graph meta data, so it will work on non-WordPress sites as well. See our tutorial on how to add links as content cards in WordPress for details.
How to Add Affiliate Links in WordPress
Do you want to increase your site's revenue by using affiliate links? Affiliate marketing provides a steady income to many blogs and websites.
All you need to do is add your referral links to products and services that you recommend, and when your visitors purchase these products, you get a commission.
The problem that most beginners face is that each product or website they want to recommend has a different URL. Keeping track of all these URLs is not possible specially if you are recommending multiple products.
The best way to add and manage affiliate links is by using an affiliate management plugin.
Simply install and activate ThirstyAffiliates plugin. Upon activation the plugin will add a new menu item labeled Affiliate Links in your WordPress admin menu.
Click on it to add your affiliate links.

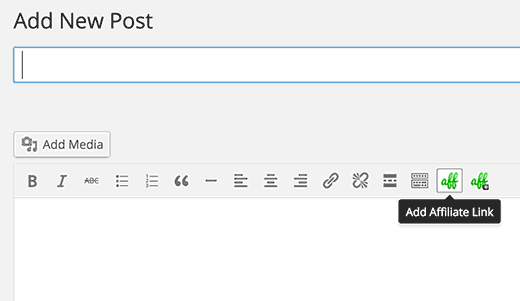
Once you are done, you will be able to easily insert affiliate links into your posts and pages by clicking on the add affiliate link button.

For detailed instructions take a look at our guide on how to add affiliate links in WordPress with ThirstyAffiliates.
You may also want to read this article about: Top affiliate marketing mistake you need to avoid.
How to Add an External Link Icon in WordPress
Many sites like Wikipedia, adds an icon next to links for external websites. The purpose of this icon is to tell users that clicking on the link will take them to a third-party website.
Here is how you can do an external link icon on your WordPress site.
First, install and activate the External Links plugin. Upon activation, simply go to Settings » External Links page to configure plugin settings.
![]()
You need to check the box next to ‘Mark outbound links with an icon' and save your settings. You can now visit your website, and you will see an icon next to all external links on your website.

For detailed instructions, take a look at our guide on how to add an external link icon on your WordPress site.
That's all, we hope this article helped you learn how to add a link in WordPress. You may also want to see our guide on how to fix most common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner's Guide on How to Add a Link in WordPress appeared first on WPBeginner.
No comments:
Post a Comment