Are you looking to add a Welcome Gate on your WordPress site? Welcome Gates are one of the highest converting list building techniques in the market. Recently one of our users asked us for the best Welcome Gate plugins for WordPress. In this article, we will show you how to create a welcome gate in WordPress without affecting SEO.

What is a Welcome Gate?
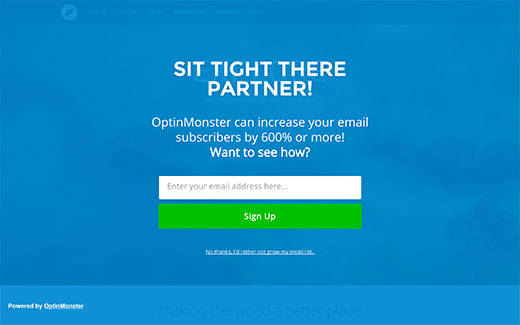
A welcome gate is a full screen call to action that appears before a user can see any content. Often website owners use it to quickly grab user’s attention and display a targeted offer to build their email list.
Traditional Welcome Gate techniques simply redirected users to a new page. Since the user does not see anything else on the screen except for a call to action or an advertisement, this ensures maximum conversion. Sounds great right? But here is the catch.
Redirecting users to a page they didn’t request is bad for your site’s SEO and user experience. Google is actively penalizing websites redirecting users instead of showing them the content they requested.
However there are modern WordPress welcome gate plugins that allow you to maximize your conversions without affecting your site’s SEO.
Adding a Welcome Gate in WordPress
We will be using OptinMonster to create a welcome gate. It is the best lead generation solution in the market, and we use it on WPBeginner. It allows you to create high-converting optin forms such as welcome gates, exit-intent lightbox popups, scroll-triggered slide-ins, floating bars, etc along with doing A/B testing, page level targeting, and gathering conversion analytics.
OptinMonster is a paid service, but WPBeginner users get an exclusive 10% off with the OptinMonster Coupon code: WPB10.
Once you have purchased OptinMonster, you need to install and activate the OptinMonster WordPress API plugin.
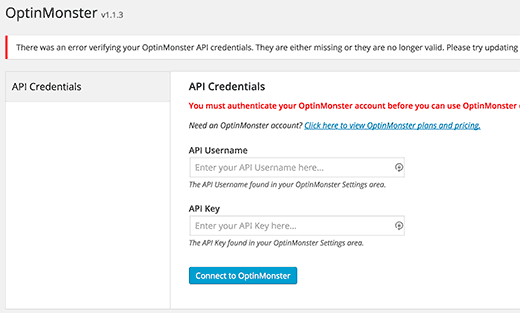
Upon activation, you will be asked to add your API credentials which can be found in your OptinMonster account.

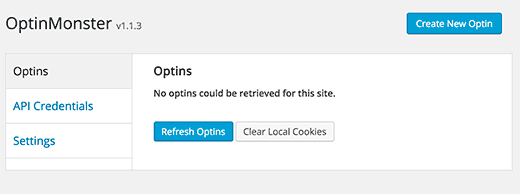
Once you have connected your account with your site, you need to click on create new optin button.

This will take you to OptinMonster app where you will select and design your fullscreen welcome gate.

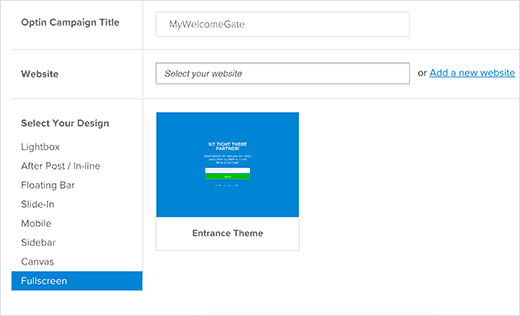
First you need to enter a title for your optin and select your website. If you have not added your website yet, then you can click on add a website to add it now.
Click on fullscreen under ‘Select your design’ column. This will show you a welcome gate theme. Clicking on the theme will launch the OptinMonster design builder.

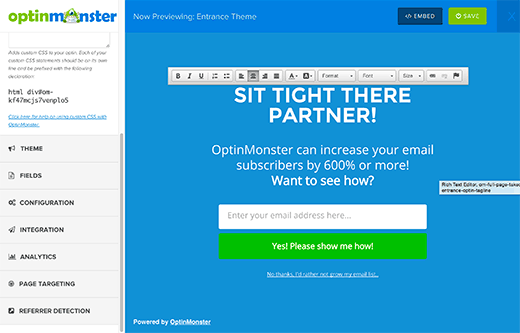
In the builder, you will see the live preview of the welcome gate. You can change colors, text, add buttons, and fully customize your welcome gate here.
When to Display Welcome Gate?
Timing is crucial when you want to display a full screen welcome gate or interstitial. Unlike other solutions available in the market, OptinMonster provides you with a wide range of behavioral controls that helps you boost your conversion rates.
While we’re using the OptinMonster Fullscreen as a welcome gate, you can actually turn it into an interstitial ad and even exit gate.
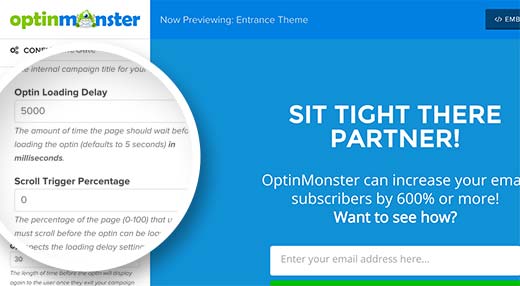
OptinMonster allows you to set time and scroll-based delays. You can choose to load the Fullscreen optin at 0 seconds which means it’s a Welcome Gate. You can delay it by XX seconds, and it becomes an interstitial. Or you can select exit-intent which triggers the full screen optin when the user is about to leave turning it into an exit gate.
All of this can be selected from the OptinMonster design builder.

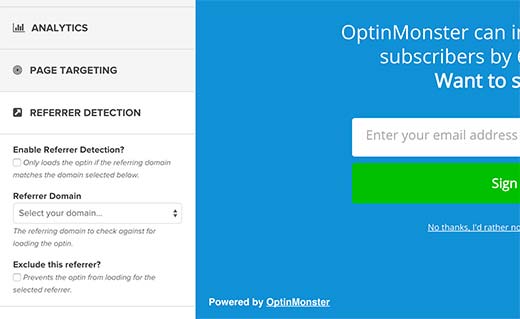
OptinMonster also comes with referrer detection. This allows you to show or hide welcome gate for users coming from a certain domain. You can explicitly show your full screen welcome gate to users coming through search or social media.

Once you are done configuring your optin, you can simply click on the save button and exit the customizer.
Going Live With Your Full Screen Welcome Gate
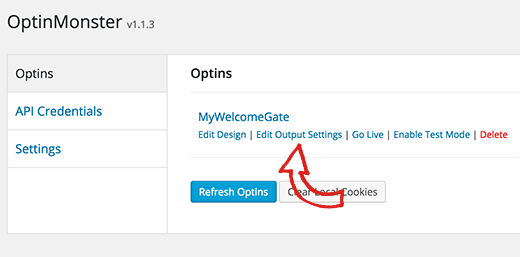
After designing your welcome gate, there is just one more step to make it live on your WordPress website. Simply click on the OptinMonster icon in your WordPress admin area and then click on refresh optins button.
You will see the optin you just created in the list. Click on edit output settings link below your optin.

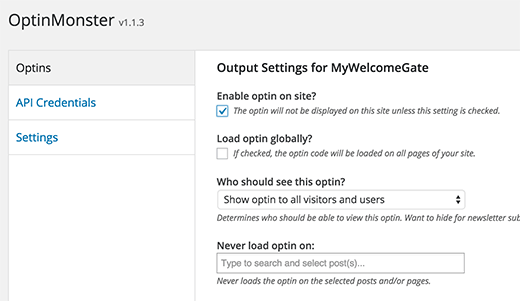
This will show you the output settings for your welcome gate. Simply check enable this optin option and choose one of the display settings (such as load globally, load on specific posts, load on specific categories, etc).

Once you are done, click on save settings button.
Your full screen welcome gate is now live on your website. You can check it by opening a new window under incognito mode and visit your website.
We hope this article helped you create a welcome gate in WordPress. You may also want to take a look at our guide on how to add a YouTube video as fullscreen background in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Full disclosure: WPBeginner’s founder, Syed Balkhi, is the co-founder of OptinMonster.
To leave a comment please visit How to Create a Welcome Gate in WordPress on WPBeginner.
No comments:
Post a Comment