Do you want to add an “Email This” button to your blog posts? Word of mouth is probably the most effective marketing technique. By allowing users to email your articles from your website can bring in new visitors and customers. In this article, we will show you how to add an “Email This” option to your WordPress posts.

First thing you need to do is install and activate the WP-EMail plugin. Upon activation, you need to visit E-Mail » E-Mail options page to configure the plugin.

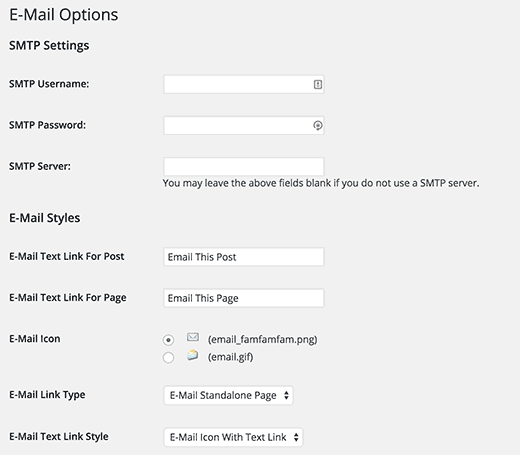
You can leave the SMTP settings blank if you are not using an SMTP server or third-party email service like Mandrill.
Next, you need to choose the email text and icon. Under the email settings, you can select email content type and fields that users will see on the email form.
In the email sending method, you can use PHP or Sendmail. If you are using an SMTP server, then you need to select SMTP as your email sending method.
WP-EMail allows you to set a character limit to be used as excerpt in the email. We recommend you to use 100 to 250 characters. This will give the email recipient an idea of the content, and they will have to visit your website to view the full article.
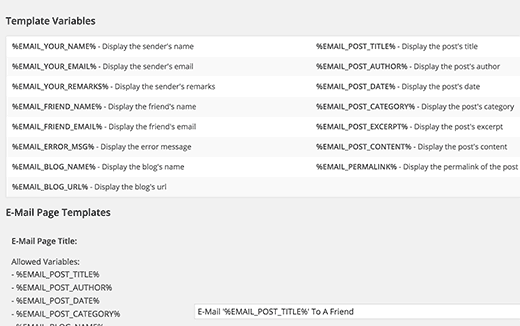
The next part of the settings page allows you to configure the outgoing email template. The default template should work for most websites. However, you can change it using the available template tags.

Don’t forget to click on the save changes buttons, to store your settings.
Important: One last but crucial step is to update your Permalink settings.
Simply visit Settings » Permalinks page and click on the save changes button. You don’t need to change anything. By just saving the permalink structure will referesh your .htaccess file.
Displaying Email This Button in WordPress
After configuring the plugin, the next step is to add the ‘Email this’ button on your WordPress posts and pages.
Method 1: Using The Shortcode
If you just want to add the email button to selected few posts or pages, then you can use this shortcode into your post’s content.
[email_link]
If you want to add email this link to all your pages, then you can use the same shortcode in a text widget as well.
However, WordPress by default does not allow shortcodes to be used inside text widgets. To enable shortcodes in text widgets, you need to add this code in your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text', 'do_shortcode');
The downside of using the shortcode is that you will have to add this to your posts manually, or if you are using it in a widget, then the email option will be separate from the actual content.
Method 2: Editing Theme Files
If you are comfortable editing code, then you can add the following code in your theme’s functions.php file or in a site-specific plugin:
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link('', '', false);
$content .= '<p>' . $emailthis . '</p>';
}
return $content;
}
add_filter( "the_content", "wpb_custom_emailthis" );
The code above will add the Email This link at the bottom of all your single post pages.
Alternatively, you can use the emal_link parameters and add it directly inside your single.php for more customized display.

We hope this article helped you add email this option to your WordPress posts. If you are having issues sending or receiving emails, then please take a look at our guide on how to fix WordPress not sending email issue.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
To leave a comment please visit How to Add Email This Option to Your WordPress Posts on WPBeginner.
No comments:
Post a Comment