Have you ever wanted to add a progress bar in your WordPress site? You can use it to show progress on a fundraising campaign, milestones for specific project that you are working on, etc. Recently one of our readers asked how they can add a progress bar in a WordPress post. In this article, we will show you how to add a progress bar in your WordPress posts, pages, and widgets.
First thing you need to do is install and activate the Progress Bar plugin. It works out of the box, and there are no settings for you to configure.
Simply edit a post or page where you want to display the progress bar and add the shortcode in this format:
[wppb progress=50]
This will show an animated progress bar to indicate 50% progress using the default blue color.

Pretty easy right?
You can also customize the shortcode to change colors, add text to the progress bar, show currency instead of percentage, and more. Let’s take a look at some of these customization options.
Adding Text to the Progress Bar
In the example above, you can see that our progress bar does not actually mention what it is about. You can change that by adding some helpful text within the progress bar using the text attribute in the shortcode.
[wppb progress=75 text="Progress so far"]
This will display your text on top of the progress bar, and it will look like this:

Showing Currency Instead of Percentage in Progress Bar
By default, the progress bar shows completion percentage, but you can change that to a currency if you’re using it for a fundraising campaign.
Here is how you would use the shortcode to display the currency and indicate both the target amount and the amount collected so far.
[wppb progress="$250/1000" text="$250/$1000 Raised"]
It will look like this on your website:

If you want to show the text outside the progress bar, then you can modify the shortcode like this:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Changing Progress Bar Colors and Appearance
Progress Bar plugin comes with a few colors and appearance options that you can use. The built-in color options are blue, red, yellow, orange, and green. However, you can use any color that you want. You can add a flat or animated progress bar.
Here is how you will use the shortcode to use each option:
Orange progress bar
[wppb progress=50 option=orange]
Animated candy stripe progress bar in red
[wppb progress=50 option="animated-candystripe red"]
Candy stripe progress bar in green color
[wppb progress=50 option="candystripe green"]
A default blue progress bar with candy stripe
[wppb progress=50 option=candystripe]
A flat progress bar in purple color
[wppb progress=50 option=flat color=purple]
A flat candy stripe progress bar in brown
[wppb progress=50 option="flat candystripe" color=brown]
This is how these progress bars will look on your site:

Adding Progress Bar in WordPress Sidebar Widgets
First you will need to enable shortcodes for text widgets in WordPress. You can do this by adding the following line of code in your theme’s functions.php file or in a site-specific plugin.
add_filter('widget_text','do_shortcode');
You can now visit Appearance » Widgets page and add a text widget to your sidebar. Use the progress bar shortcode in the text widget just like you would use it in a post or page. Here is a code we used on our demo site:
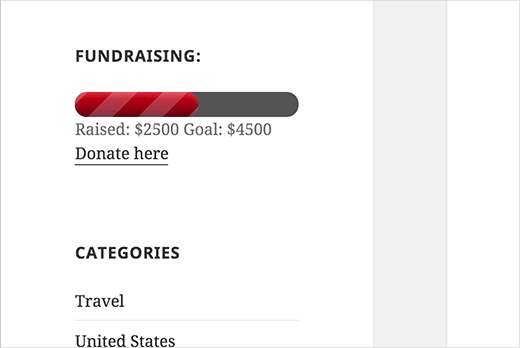
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
This is how it looked on our test site:

We hope this article helped you add beautiful progress bar in your WordPress posts or pages. You may also want to see our guide on How to Add a PayPal Donate Button in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
To leave a comment please visit How to Add a Progress Bar in Your WordPress Posts on WPBeginner.
No comments:
Post a Comment