If you’re one of the many beginners who want to customize your WordPress site design without touching CSS, then you’re in luck. Recently we were asked to review CSS Hero, a WordPress plugin that claims to make design customization easy. In this article, we will show you how to use CSS Hero and why it’s one of the plugins that every WordPress beginner should try.
Our CSS Hero Review

CSS Hero is a premium WordPress plugin that allows you to design your own WordPress theme without writing a single line of code (No HTML or CSS required).
You have the ability to undo changes which is extremely helpful for beginners. All changes are saved as an additional stylesheet, which means you can upgrade your WordPress theme without worrying about losing the changes.
If you’re a designer or developer, then you will find CSS Hero equally as good. It works with the Genesis theme framework and allows you to quickly make changes to a child theme that you can export to be used on client sites.
CSS Hero can save you a lot of time and frustration when it comes to making design customizations.
Usually we’re very skeptical about point-and-click design customization plugins due to their bloated size. However CSS Hero truly impressed us from the start.
If you were to ask us for an honest CSS Hero review, then we will give it a 5 out of 5 star.
How to Use CSS Hero to Customize Your WordPress Theme
First you need to install and activate the CSS Hero plugin. It is a premium WordPress plugin with pricing starting from $29 for a single site (totally worth the investment considering the time and hassle it will save you).
Use the CSS Hero coupon code WPBeginner, to get a special discount of 34% Off. If you are buying the PRO plan, then the same code will get you a whooping 40% discount.
Upon activation, you will be redirected to obtain your CSS Hero License key. Simply follow the on-screen instructions, and you will be redirected back to your site in a few clicks.
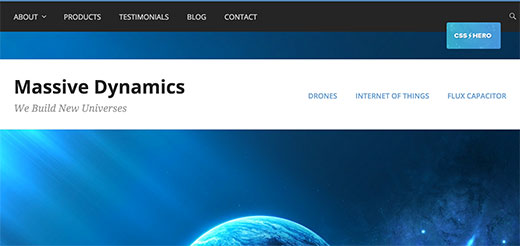
The goal of CSS Hero is to provide you a WYSIWG (what you see is what you get) interface for editing your theme. Simply visit your website while logged in, and you will notice the CSS Hero button screen.

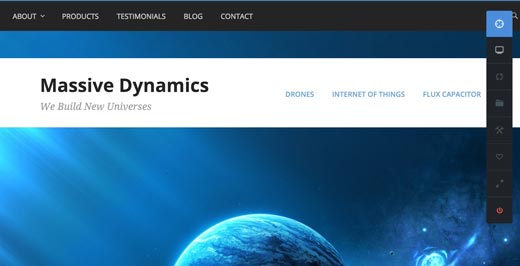
Clicking on the button will convert your site into the live preview. You will now be able to see the CSS Hero toolbar.

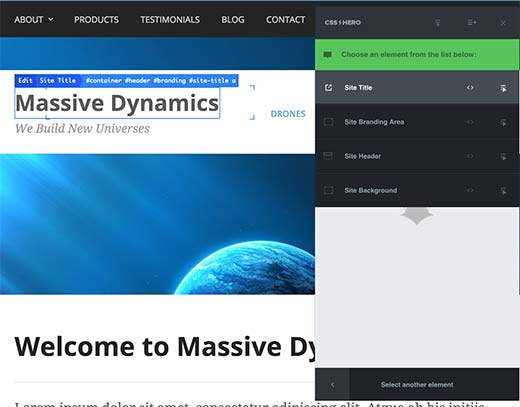
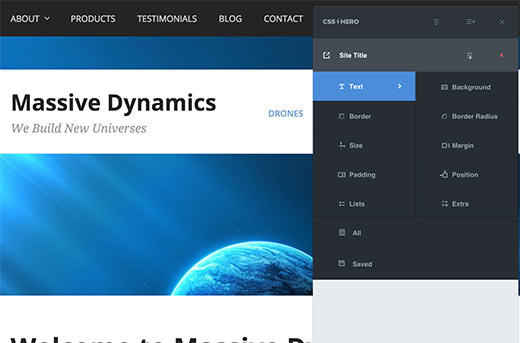
The first item on the tool bar is the selection tool. Simply click on it and then click on any element on your website. CSS Hero will show you the CSS selectors used by your theme for that particular element.
You need to click on the one that sounds more relevant to the item you are trying to edit. For example, in the screenshot below you will notice that CSS Hero is showing site title, site branding, site header, and site background selectors.
Since we just want to change the font of site title, clicking on site title is the obvious choice here.

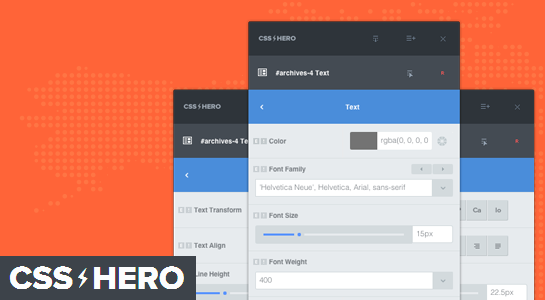
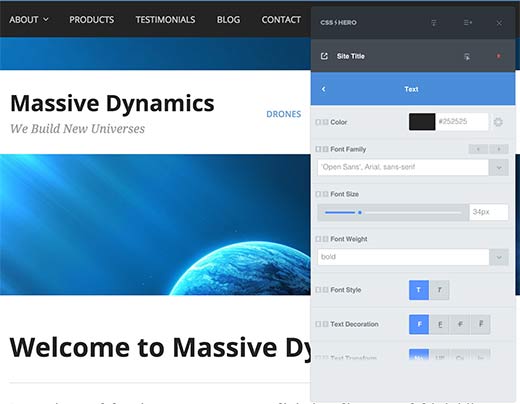
After you choose a selector, you will be able to see all the things you can modify for that element. This includes text, margins, padding, background, etc. Click on any property that you want to change. For example, if you want to change the font used for site title, then you will click on text.

When you click on a property, it will show you all the options that you can modify. In this example, you will see font size, color, weight, height, spacing, etc.

As you edit the values, you will see your changes applied to your site in the live preview. Once you are satisfied with the changes you made, simply click on the Save button to store your changes.
Repeat the process to modify any element on any page of your site.
How to Undo Changes in CSS Hero
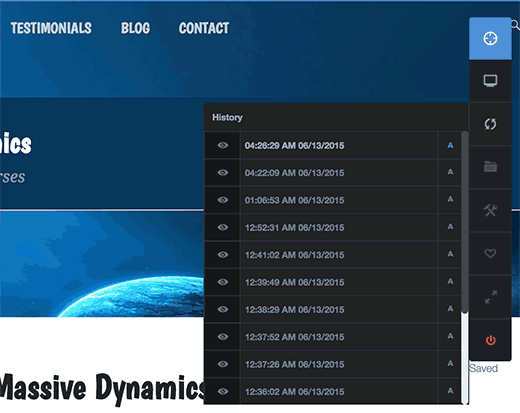
One of the best features of CSS Hero is the ability to undo any changes you make at any time. CSS Hero keeps a history of all the changes you make to your theme. Simply click on the history button in the CSS Hero toolbar to see the list of changes.

Click on the preview icon next to a date and time to see what your site looked at that point. If you want to revert back to that state, then you need to click on the Activate icon. It couldn’t get any simpler than that, but wait there is more.
The history tool takes you back to a particular time. This means that any changes you made after that time will also go back to that time. What if you only wanted to revert changes you made to a particular item?
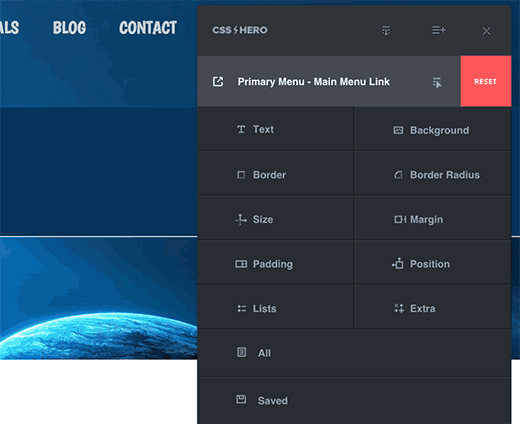
In that case, you don’t need to use the history tool. Simply click on the element that you want to revert and then click on the reset button.

This will change the item back to the default settings defined by your WordPress theme.
Customizing Your Site for Mobile Devices in CSS Hero
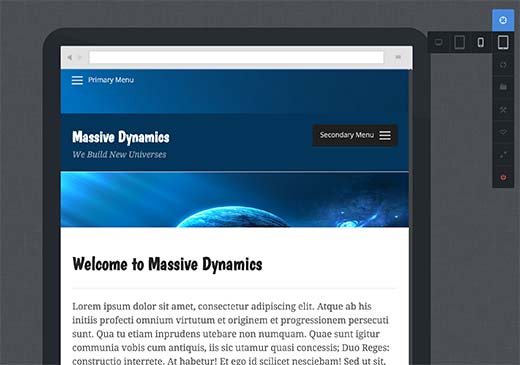
The most challenging aspect of web design is device compatibility. You need to make sure that your site looks equally dazzling on all devices and screen sizes. Web designers use a variety of tools to test for browser and device compatibility. Lucky for you, CSS Hero comes with a built-in preview tool.
Simply click on the desktop icon in the CSS Hero toolbar and then click on a device type. You can choose from mobile, tablet, and desktop devices. The Preview area will change into your selected device.

You can now edit your site while previewing it for mobile devices. This tool is particularly useful to tweak your theme’s design for mobile and tablets.
CSS Hero Theme Compatibility
The official CSS Hero website has an ever growing list of compatible themes. This list includes many of the popular free WordPress themes. It also has the most popular premium themes from shops like Elegant Themes, StudioPress, and WooThemes. It is also compatible with some of the most popular WordPress theme frameworks like Genesis, Thematic, Pagelines, etc.
What About Themes not on Theme Compatibility List?
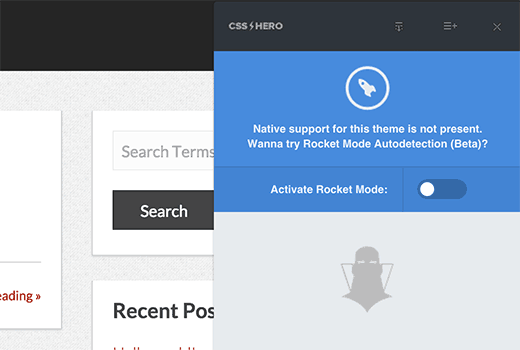
CSS Hero comes with an experimental feature currently in beta, which is called Rocket Mode Auto-detection. If you are using a theme not included in theme compatibility list, then CSS Hero will recommend you to try out the Rocket Mode.

Rocket Mode tries to guess the CSS selectors from your theme on its own. This works out perfectly most of the time. If your theme follows WordPress coding standards, then you would be able to edit almost everything.
You may also want to contact your theme developer and ask them to provide compatibility with CSS Hero.
Which Plugins Are Compatible with CSS Hero?
CSS Hero is compatible with some of the most popular and commonly used WordPress plugins. The list includes Gravity Forms, Contact Form 7, DW Question Answers, WP Polls, etc.
If you are using a WordPress plugin which generates an output not editable by CSS Hero, then you can request plugin author to do that. They really don’t need to do much to provide compatibility with CSS Hero.
We hope that you found our CSS Hero review useful. This is truly one of the game changing plugins in the WordPress market. Be sure to give it a try.
Don’t forget to use the CSS Hero coupon code WPBeginner to get exclusive 34% off discount.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
To leave a comment please visit CSS Hero Review: WordPress Design Customization Made Easy on WPBeginner.
No comments:
Post a Comment