Do you have a long sidebar that is breaking your WordPress layout on certain pages? Recently one of our users asked us for a solution. Since the user didn’t want to remove any of the widgets, we suggested adding a fixed height and scroll bar to to all long widgets which fixed the problem. In this article, we will show you how to add a custom scrollbar to any element in WordPress.

First thing you need to do is install and activate the Custom Scrollbar plugin. Upon activation simply go to Appearance » Scrollbars to configure the plugin.

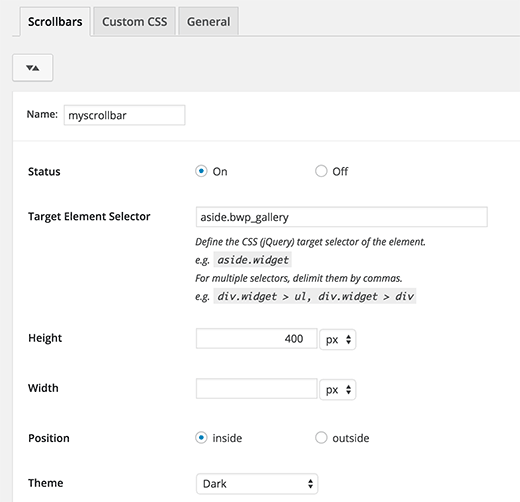
You need to start by providing a name for your scrollbar. The plugin allows you to add multiple scrollbars, so adding a name will help you find your custom scrollbar in the admin area.
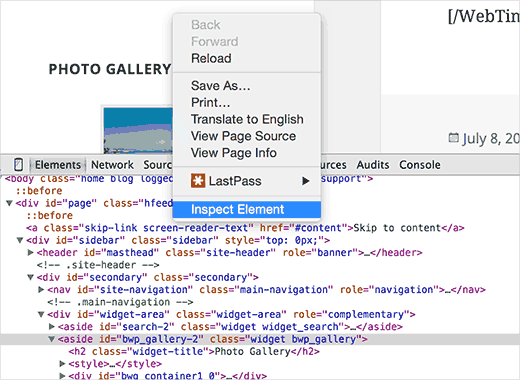
Next item in the settings is Target Element Selector. This is the class or ID of the web element that you want to target. You can find the id or class of any element by right-clicking on the element in your Chrome browser and selecting inspect element from the menu.

As you can see in the screenshot, the element we want to target is aside with the CSS class bwp_gallery.
After entering the target selector, you can choose the height and width of the custom scrollbar area. You can also choose the position and a theme for the scrollbar.
Once you are done, simply click on the save changes button to store your settings.
That’s all, you can now visit your website to see the custom scrollbar in action. You can repeat the process to create another custom scrollbar by clicking on the Add button.

We hope this article helped you add custom scrollbars to any element on your WordPress site. You may also want to see our list of 25 most useful WordPress widgets for your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
To leave a comment please visit How to Add Custom Scrollbar to Any Element in WordPress on WPBeginner.
No comments:
Post a Comment