Are you looking for a way to detect AdBlock users in WordPress? Many bloggers rely on ad revenues to support their websites. Browser extensions like AdBlock plus can hurt your revenue potential. In this article, we will show you how to detect AdBlock users in WordPress and show them a custom message asking them to support your site.

What is AdBlock and How does it hurt you?
AdBlock is a simple but effective add-on for web browsers that allows users to disable ads on your WordPress site.
While Adblock brings a cherished ad-free experience to users, it can hurt bloggers who rely solely on ad revenues.
There are few approaches that you can take to deal with AdBlock. Each has their pros and cons.
The Do-Nothing Approach
As the title says, you do nothing about the users with AdBlock. You simply learn to live with the loss of revenue for the sake of happy users.
Passive Approach
In a passive approach, you can encourage users to whitelist your site to display ads. Alternatively, you can ask them to join a premium membership or make a donation to support your efforts while browsing ad-free.
This is something a very popular site like Reddit does. They offer their users an ad-free experience for a small monthly fee. You can do this by adding a text link to your site below your ads saying want an ad-free experience? If the user clicks on that, they will be taken to a page where you can explain the details. See Reddit Gold page for example.
Aggressive Approach
In this approach, you simply block the site for all users with AdBlock enabled. If they want to view your content, they must disable AdBlock.
This kind of approach is rather aggressive and will turn away users from your site. It’s best to use the passive approach that we mentioned above.
Now that you know of the various approaches to dealing with AdBlock users, let’s look at how we can do this.
How to Detect AdBlock in WordPress
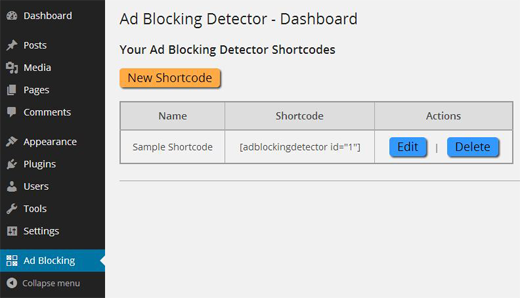
First thing you need to do is install and activate the Ad Blocking Detector plugin. Upon activation, the plugin will add a new menu item labeled ‘Ad Blocking’ to your WordPress admin. You need to click on it to configure the plugin’s settings.

You can either edit the Sample Shortcode or create your own shortcode. For the sake of this example, we will edit the existing shortcode.

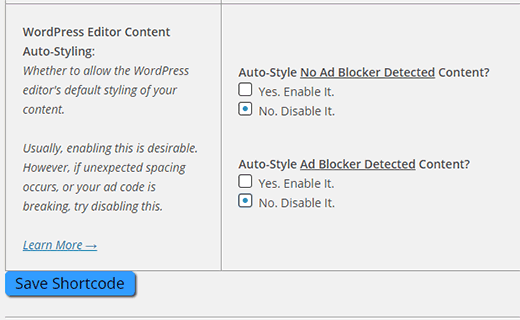
On the edit screen, you will see a name field for the shortcode. Below that you will notice two text areas. The first one will be displayed when no Adblocker is found on user’s browser.
For testing purposes, we recommend that you to add something short here like ‘No Ad Blocker detected’. Later you can put your ads here or leave this box completely empty.
The next box is displayed when the plugin detects that a user has Ad blocking software installed. The default message only shows that the plugin has successfully detected adblock. You can change that with your own custom message.
The WordPress AdBlocking detector plugin comes with basic auto-styling enabled for both text areas. If this auto-styling conflicts with your theme, then you can disable auto-styling under Content Auto-Styling section. Simply check the box next to ‘No. Disable it”.

You need to click on the save shortcode button to save your settings.
Now that you have created a shortcode, it’s time to add it.
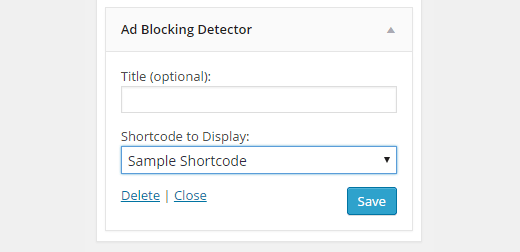
This plugin comes with a built-in widget that you can add. Simply head over to Appearance » Widgets and drag / drop the Ad Blocking Detector widget to a sidebar.

Provide the widget a title if you want, and then select the shortcode from the drop down menu. Lastly, don’t forget to save your widget settings.
That’s all you can now preview your site. If you do not have AdBlock installed, then you will see the message or ad that you entered in no AdBlock box for the shortcode.

To see the AdBlock message, you will need to install Adblock Plus and then test your website. You will see the notice that you entered in the AdBlock detected box for the shortcode.

The WordPress AdBlock detector plugin detects all major ad blocking browser extensions on all major web browsers including AdBlock Plus. It is also fully compatible with WordPress multisite networks.
John Morris, the author of this plugin, has written a detailed tutorial on how to extend this plugin further with JavaScript to do things like block the entire site access, show a popup with a custom message, add angry gifs, etc.
If you’re savvy with code, then see his article on how to extend WordPress AdBlock Detector with JavaScript.
That’s all we hope this article helped you detect AdBlock in WordPress. You may also want to check out our tutorial on how to insert ads within your post content in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
To leave a comment please visit How to Detect AdBlock Users in WordPress on WPBeginner.
No comments:
Post a Comment